웹 브라우저란?
웹 브라우저는 웹 브라우저 사용자인 클라이언트 대신 서버와 HTTP 통신을 대신 수행해주고,
수신한 리소스를 시각화하여 클라이언트에게 뛰어난 이용자 경험 (User eXperience, UX)를 제공해주는 소프트웨어 중 하나입니다.
예를 들어 사용자가 브라우저의 주소창에 naver.com을 입력했을 때, 웹 브라우저는 다음과 같은 동작들을 수행합니다.
- URL 분석 : 주소창에 입력된 주소 (naver.com)을 해석
- DNS 요청 : naver.com 에 해당하는 주소 탐색
- 서버에 요청 : HTTP를 통해서 naver.com에 리소스 요청
- 서버의 응답 수신 : naver.com 의 HTTP 응답 수신
- 리소스 다운로드 및 웹 렌더링 : HTML, CSS, Javascript로 시각화

URL
URL 은 Uniform Resource Locator 의 약자로, 웹에 있는 리소스의 위치를 표현하는 문자열입니다.
브라우저는 이 URL 주소를 가지고 서버에게 리소스를 요청하게 됩니다.
https://naver.com:8080/over/there?name=alice#nose
| 요소 | 설명 |
| Scheme | 웹 서버와 어떤 프로토콜로 통신할 지 (https) |
| Host | Authority의 일부로, 접속할 웹 서버의 주소에 대한 정보를 가지고 있음 (naver.com) |
| Port | Authority의 일부로, 접속할 웹 서버의 포트에 대한 정보를 가지고 있음 (8080) |
| Path | 접근할 웹 서버의 리소스 경로로 '/'로 구분됨 (over/there) |
| Query | 웹 서버에 전달하는 파라미터이며 URL에서 '?' 뒤에 위치 (name=alice) |
| Fragment | 메인 리소스에 존재하는 서브 리소스를 접근할 때 이를 식별하기 위한 정보, '#' 뒤에 위치 (nose) |
Domain
URL의 구성 요소 중에 Host 부분은 웹 브라우저가 접속할 웹 서버의 주소를 나타냅니다.
원래 Host의 주소는 IP address 로 식별하지만, 사람이 외우기 어려우므로 도메인의 별칭을 정의해서 IP 주소 대신 사용합니다.
별칭을 Host 값으로 사용하게 된다면, 브라우저는 Domain Name Server(DNS)에 Domain name을 질의하게됩니다.
DNS가 domain name에 해당하는 IP 주소를 브라우저에게 알려주게 된다면 그 때부터 클라이언트는 해당 호스트와 통신할 수 있게 됩니다.
웹 렌더링
웹 렌더링은 서버로부터 받은 리소스를 클라이언트에게 시각화하는 행위를 말합니다.
웹 렌더링은 엔진에 의해서 이뤄지는데, 브라우저 별로 서로 다른 엔진을 사용합니다.
사파리는 웹킷, 크롬은 블링크, 파이어폭스는 개코 엔진을 사용합니다.
Devtools (개발자 도구)
웹 개발을 할 때 자바스크립트나 API 에서 버그가 발생할 수도 있고, 적용한 CSS가 마음에 들지 않을 경우
개발자 도구를 사용하면 HTML과 CSS 코드를 브라우저에서 수정하고 결과를 바로 확인할 수 있으며, 자바스크립트 코드를 대상으로 디버깅도 가능합니다.
서버와 오가는 HTTP 패킷도 상세히 보여주므로 프로토콜 상에서 발생하는 문제도 발견 가능합니다.
하지만 웹 서비스를 진단하는데 도움이 되기 때문에 웹 취약점을 이용하려는 공격자에게도 유용하게 사용될 수 있습니다.
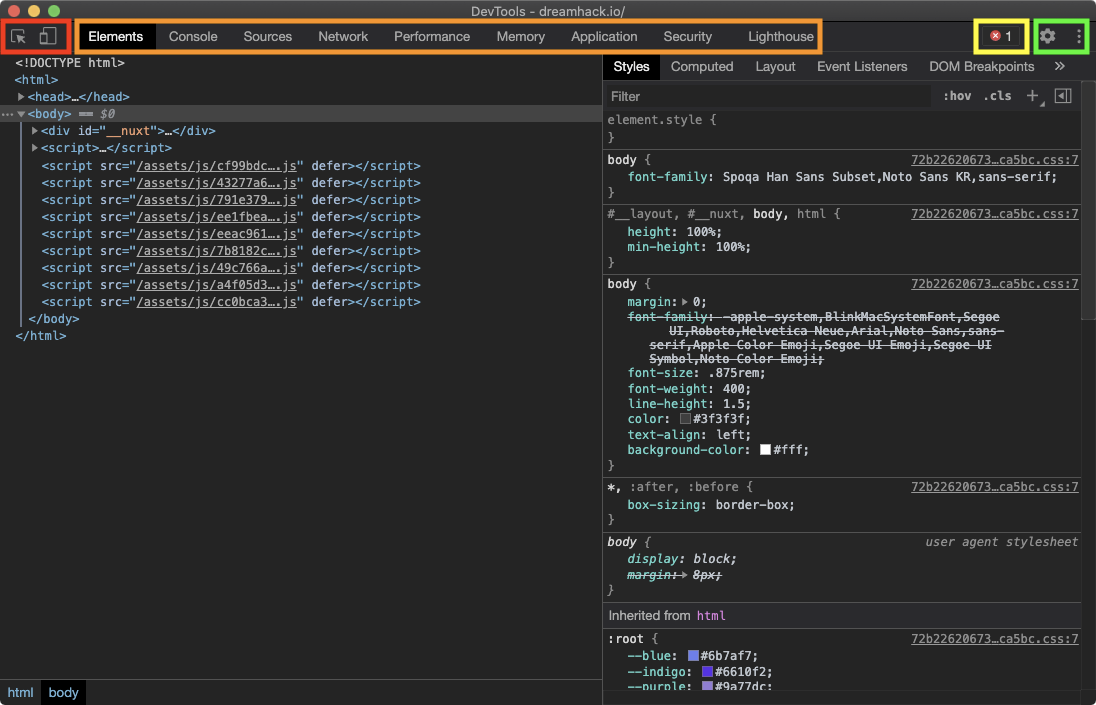
F12 를 누르면 개발자 도구를 열 수 있습니다.

주로 Elements, Console, Sources, Network, Application 등을 사용합니다.
- Elements: 페이지를 구성하는 HTML 검사
- Console: 자바 스크립트를 실행하고 결과를 확인할 수 있음
- Sources: HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅할 수 있음
- Network: 서버와 오가는 데이터를 확인할 수 있음
- Application: 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인할 수 있음
Ctrl + Shift + J 를 누르면 한번에 콘솔 화면으로 이동할 수 있습니다.


Network 탭에서 일부 로그를 copy as fetch 하여 console 탭에 붙여넣기 실행하면, 동일한 요청을 서버에 재전송 할 수 있습니다.

ESC 를 누르면 다른 패널과 콘솔 패널을 동시에 사용할 수 있습니다.

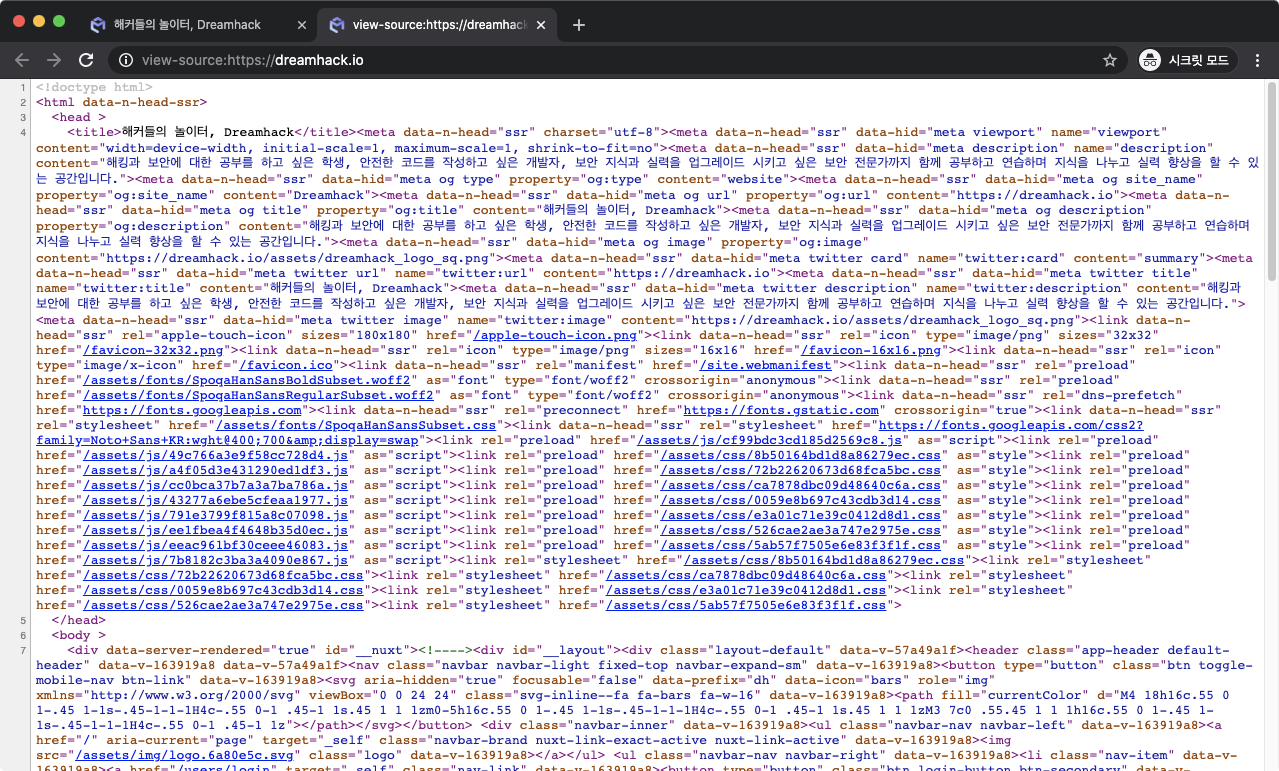
Ctrl + U를 하면 화면의 전체 리소스를 볼 수 있고,
Ctrl + Shift + N 을 누르면 시크릿 모드로 브라우저를 열 수 있습니다.
이 때 시크릿 모드로 생성한 탭은 쿠키를 생성하지만 다른 탭들과 공유하지 않습니다. 다수의 계정으로 서비스를 점검할 때 유용하다고 합니다.